Design System Library & Onboarding Guides
Mattel Creations
—
Overview
After receiving the Mattel Creations site design from the agency, I enhanced component functionality to align with product requirements. Using the Atomic Design Methodology, I deconstructed the design handoff and built a design system library and component guide for developers. My role is to ensure component flexibility, enabling designers to customize page layouts using variables created for Shopify components, and facilitating content authors in building pages without developer intervention.
In addition, I created onboarding materials, component guides, and training materials to support visual designers unfamiliar with component-based design, the design library system, and the design tools.
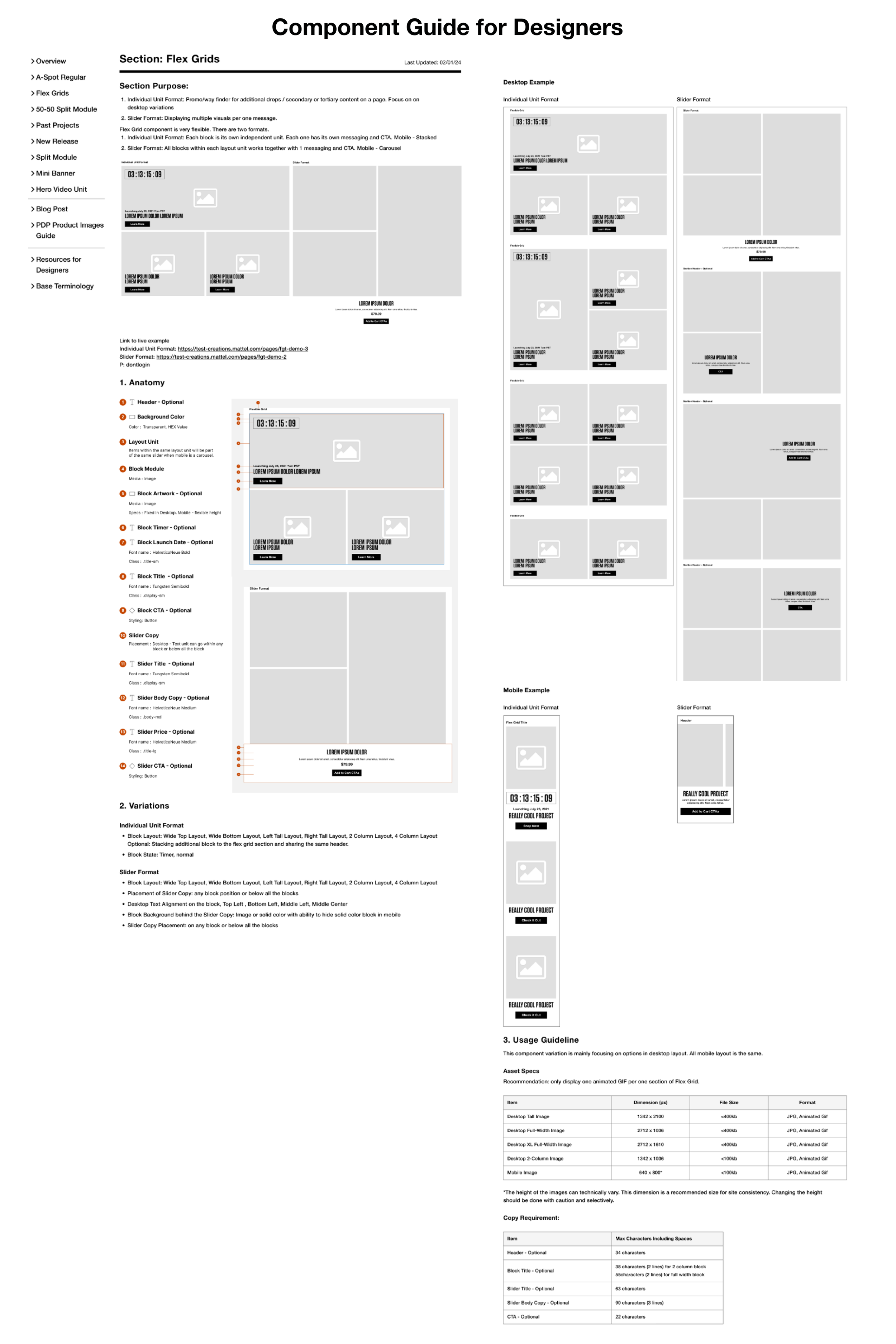
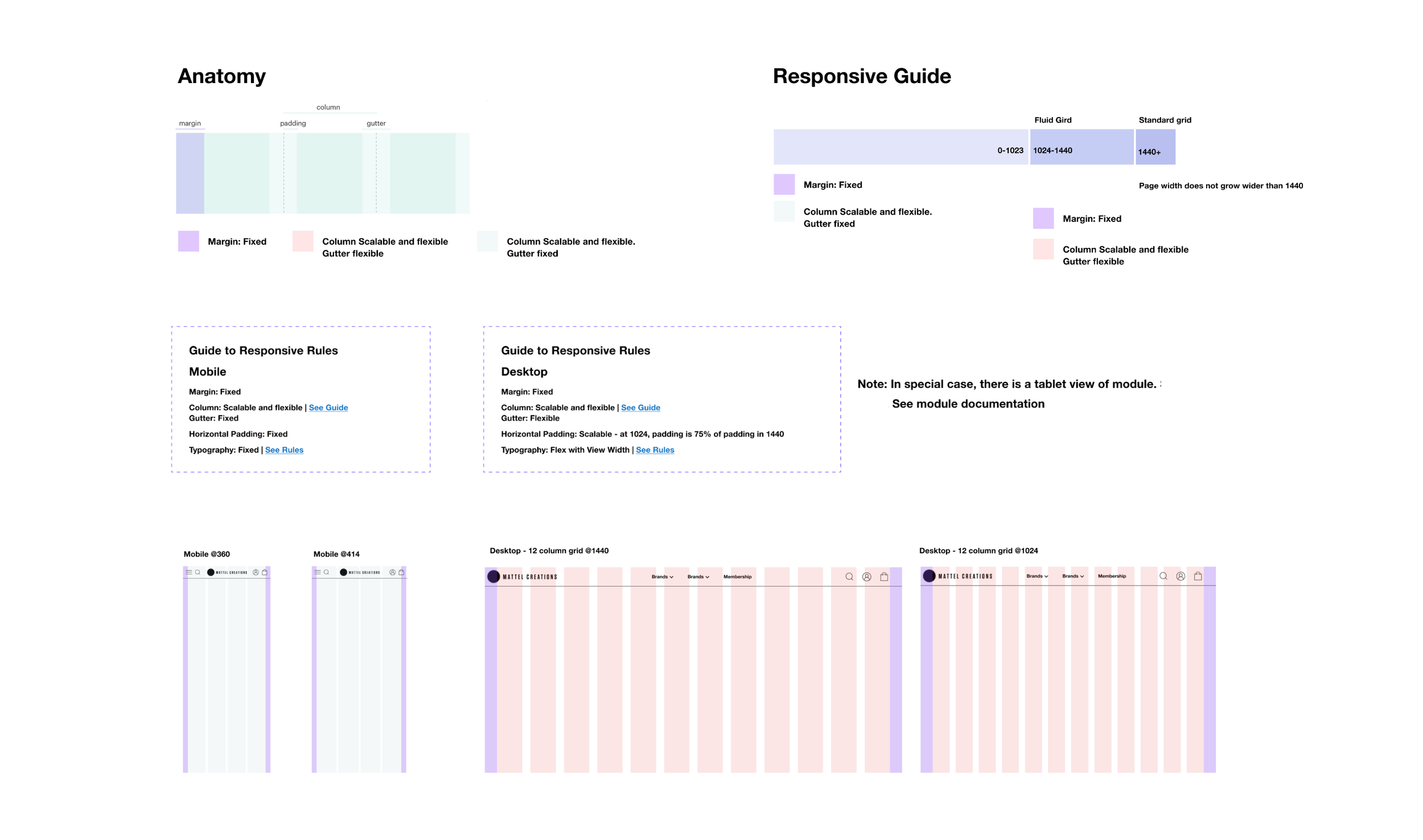
Original Library & Guides
Tool: Sketch, Invision DSM
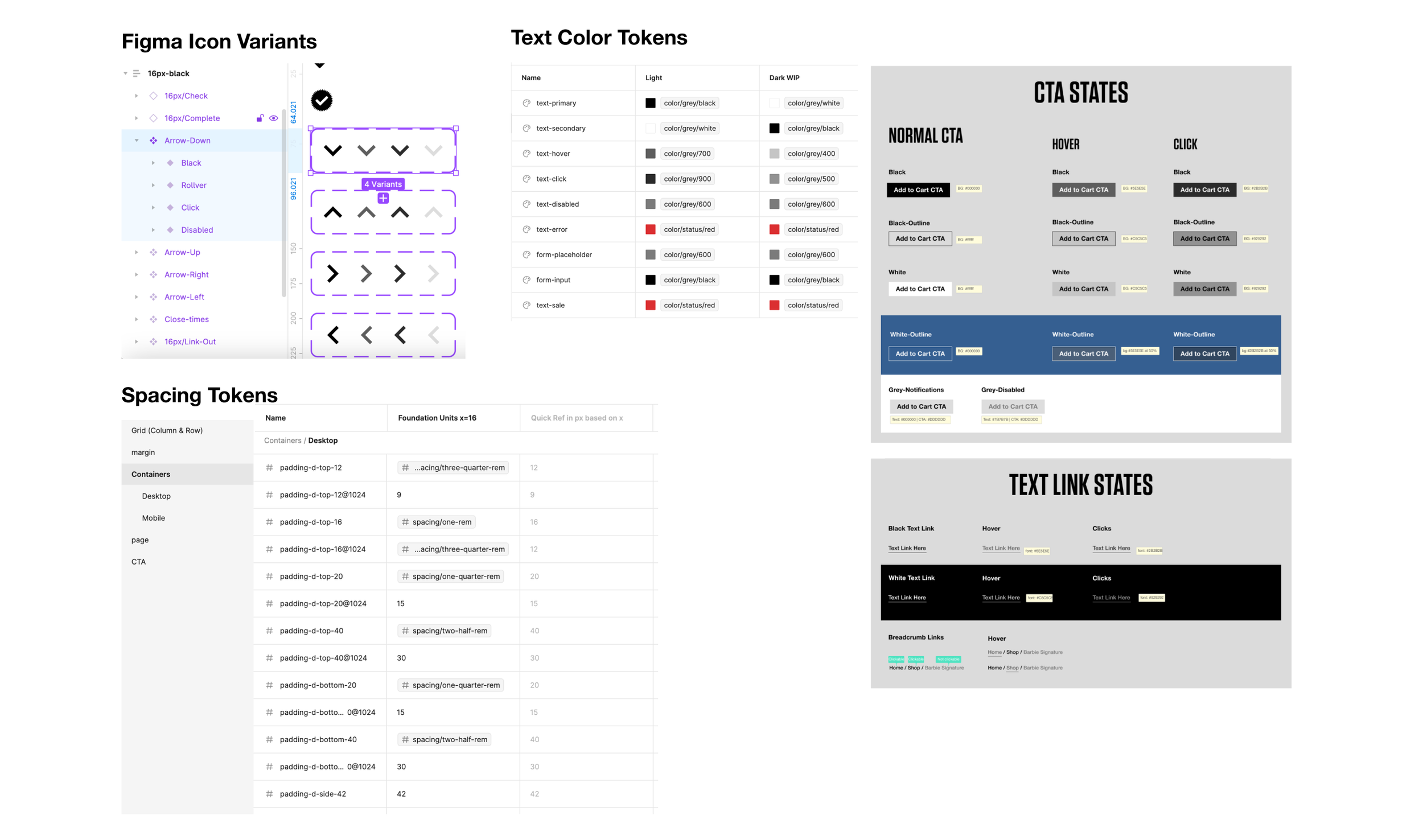
Figma Library Migration & Guides
Contribution: I collaborated closely with UX designers to rebuild our design library and spearheaded the effort to standardize component setup, communication standards, and token naming conventions with developers.




Component Guide & Onboarding Guide for non-UX designers
The Challenges:
Visual designers came from print backgrounds and needed training to design within the Shopify component framework.
Transitioning to Sketch presented a challenge as our design partners were unfamiliar with the software and design system library.
The Solutions:
I developed tutorials for design system libraries, training sessions, and instructional videos to onboard brand creative teams and facilitate the seamless integration of non-UX designers into website design.